Tree view
No accessibility annotations are needed for a tree view, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interaction
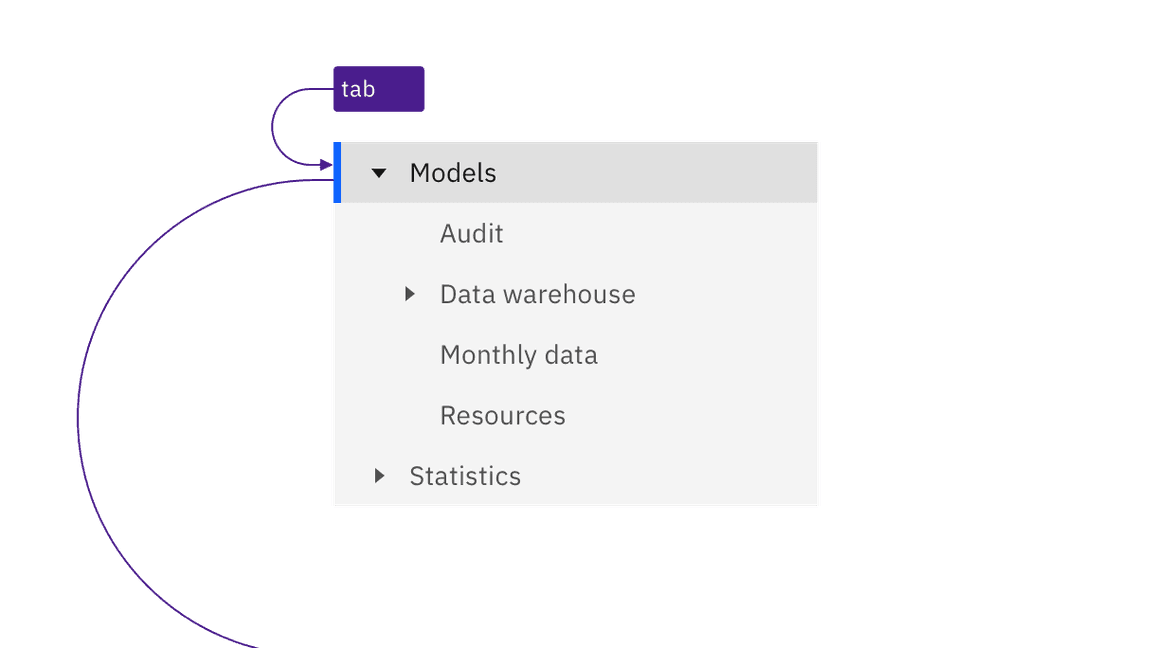
The tree view takes a single tab stop, with focusing landing on the selected node or the first node of an unselected tree. When trees have focus, arrow keys provide navigation. The
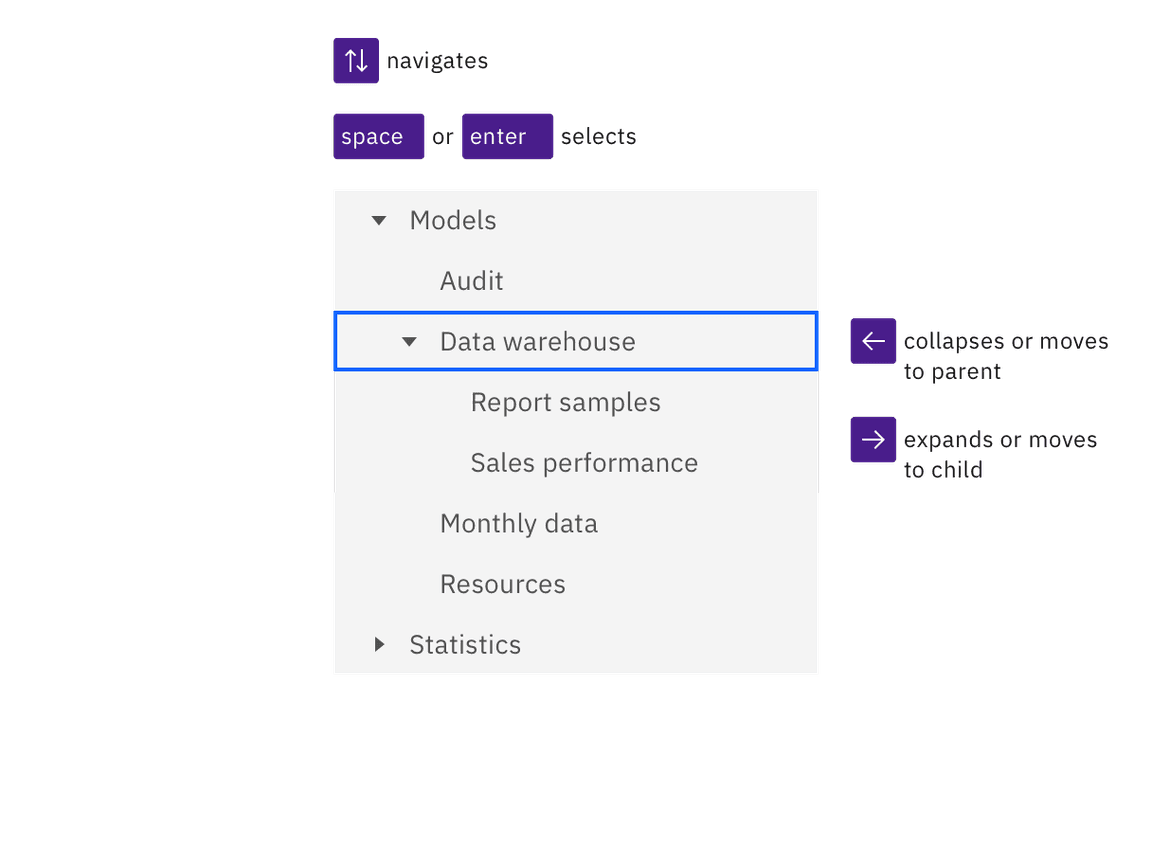
Right arrow
Right arrow
Left arrow
Up
Down arrow
Space
Enter

The tree view takes a single tab stop.

Arrow keys operate and move around in the nodes of a tree. Space or Enter selects the current node.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The component uses a role on atreewith all nodes inulgiven a role ofliwith atreeitemandtabindex="-1"(except the currently selected node).aria-selected="false"
- All branch nodes contain an attribute.aria-expanded
- See the ARIA authoring practice Tree View pattern for more considerations.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Treeview | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. |